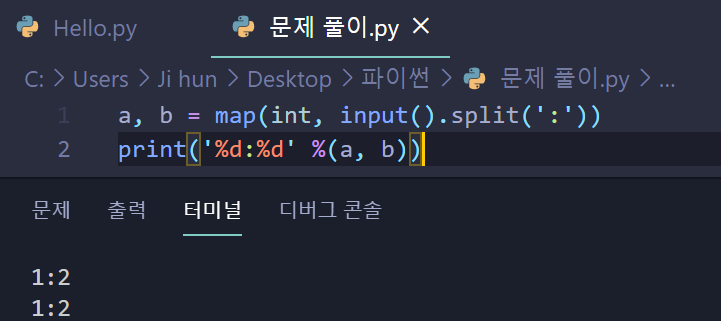
문제 16. 시간 입력받아 그대로 출력하기.

- map을 사용해서 두번 사용하는 int를 반복 해주었다. input으로 입력을 받을때 빈칸을 split(':')으로 콜론으로 구분해주었다.
- 출력은 :콜론과 입력받은 a와 b를 출력해주었다.
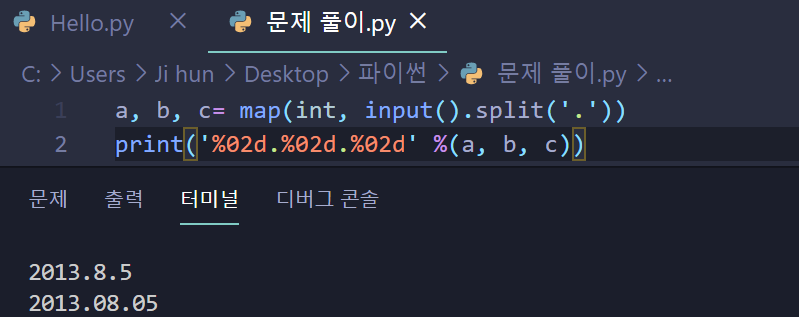
문제 17. 연월일 입력받아 그대로 출력하기

- 연월일을 a b c에 입력받은 값을 넣어 출력해 주었다.
- %02d는 한 자리 수인 경우 앞에 0을 붙여 출력해 주었다.
* 년도는 두자리 수가 입력되는 경우는 없지만, 올바른 계산을 위해서 %04d를 출력해주는 것이 올바른 답이다.
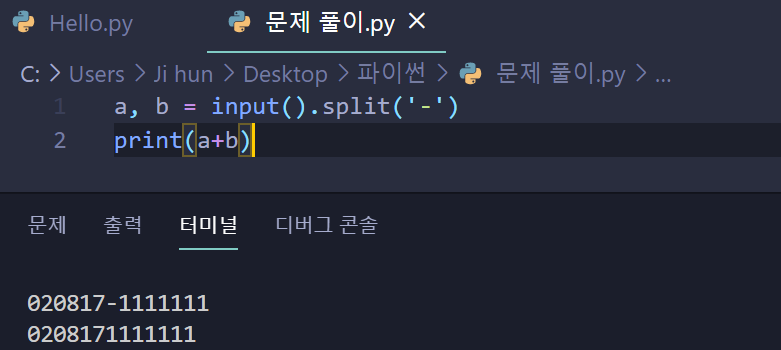
문제 18. 주민번호 입력받아 형태 바꿔 출력하기

- 쉽게 생각해서 -로 구분되어 입력을 받고 그것을 바로 출력해주면 된다.
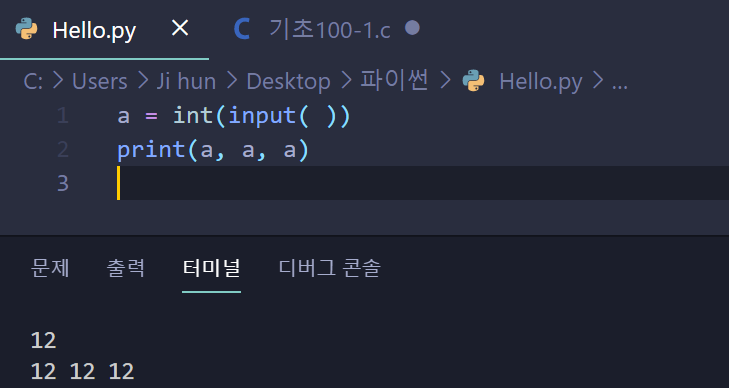
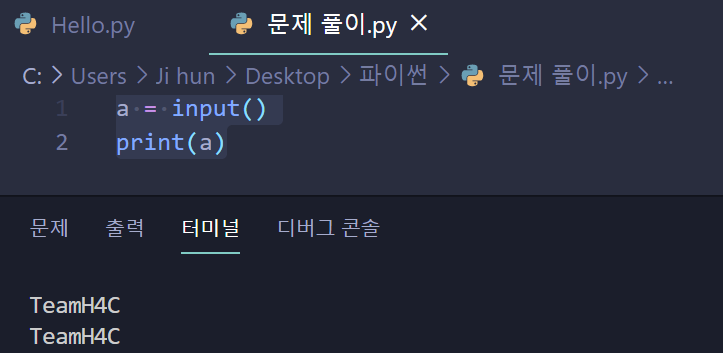
문제 19. 단어 1개를 입력받아 그대로 출력하기

- a에 입력을 받은 값을 넣고 출력해 주었다.
문제 20. 문장 1개 입력받아 그대로 출력하기

- a에 입력을 받은 값을 넣고 출력해 주었다.
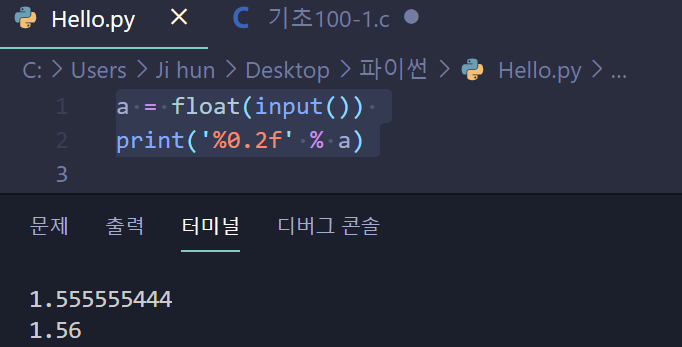
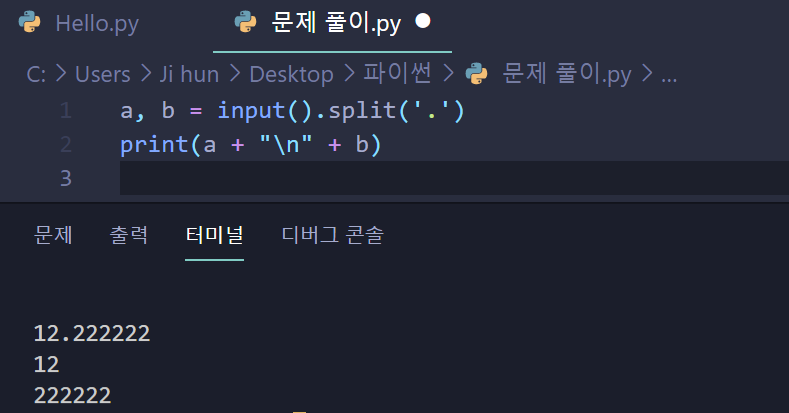
문제 21. 실수 1개 입력받아 부분별로 출력하기

- a와 b에 각각 입력을 받아서 .으로 구분을 한다. ( a.b 형태이다 )
- 출력을 할때 a 줄바꿈 b 로 출력하여 정수와 실수를 구분해서 출력한다.
'프로그래밍 > 파이썬 문제 100' 카테고리의 다른 글
| 문제 11~15 (0) | 2021.02.04 |
|---|---|
| 문제 1~10 (0) | 2021.02.01 |